From idea to Thunder CMS

In 2016 a friend of mine contacted me, that he got a position at TV/Radio station and he got a role as a website admin and editor too. And than he told me that it is a Wordpress site, made without serious knowledge and he want complete changes because his boss demands results.
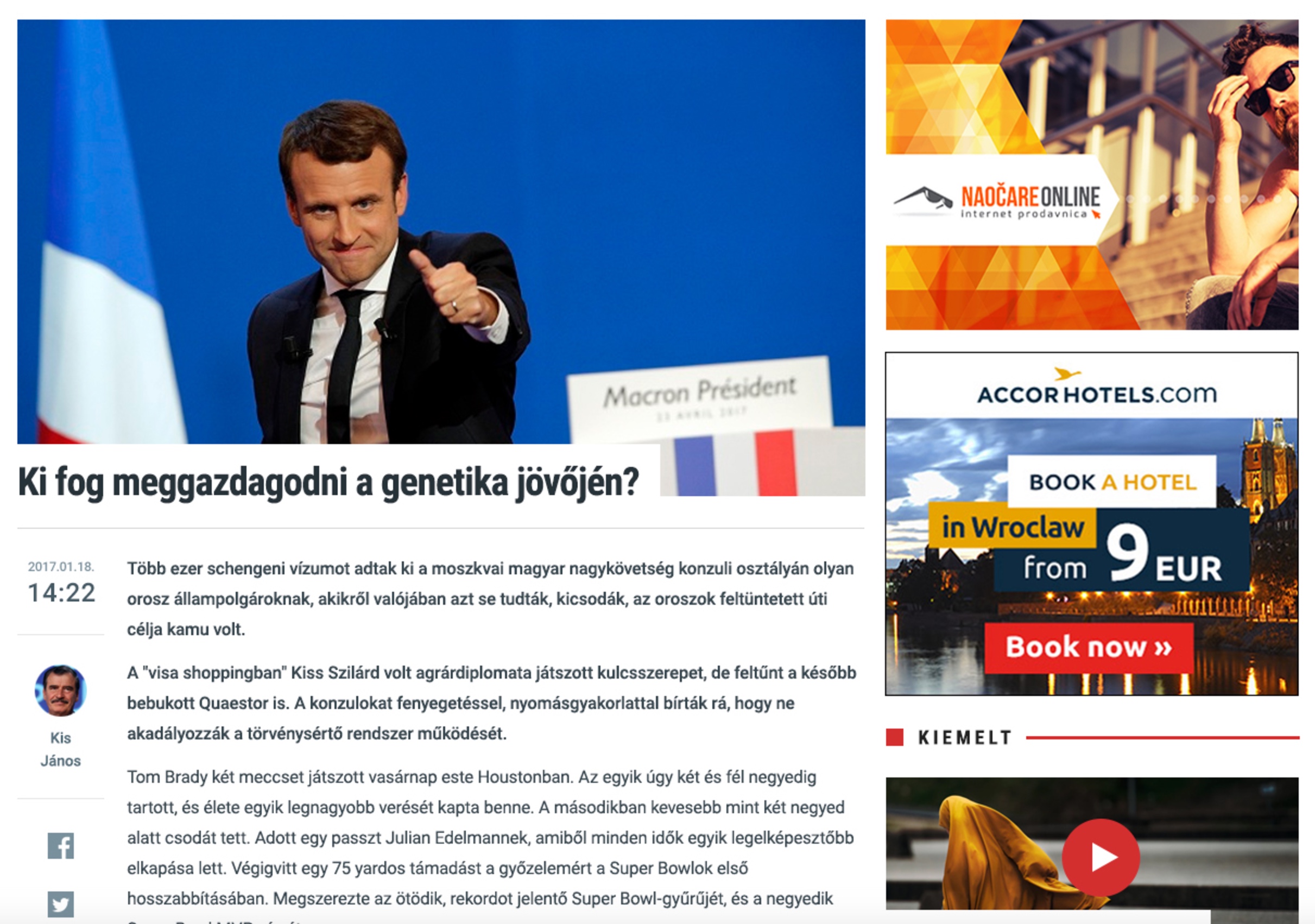
Than he showed me the current website.

Ouch!
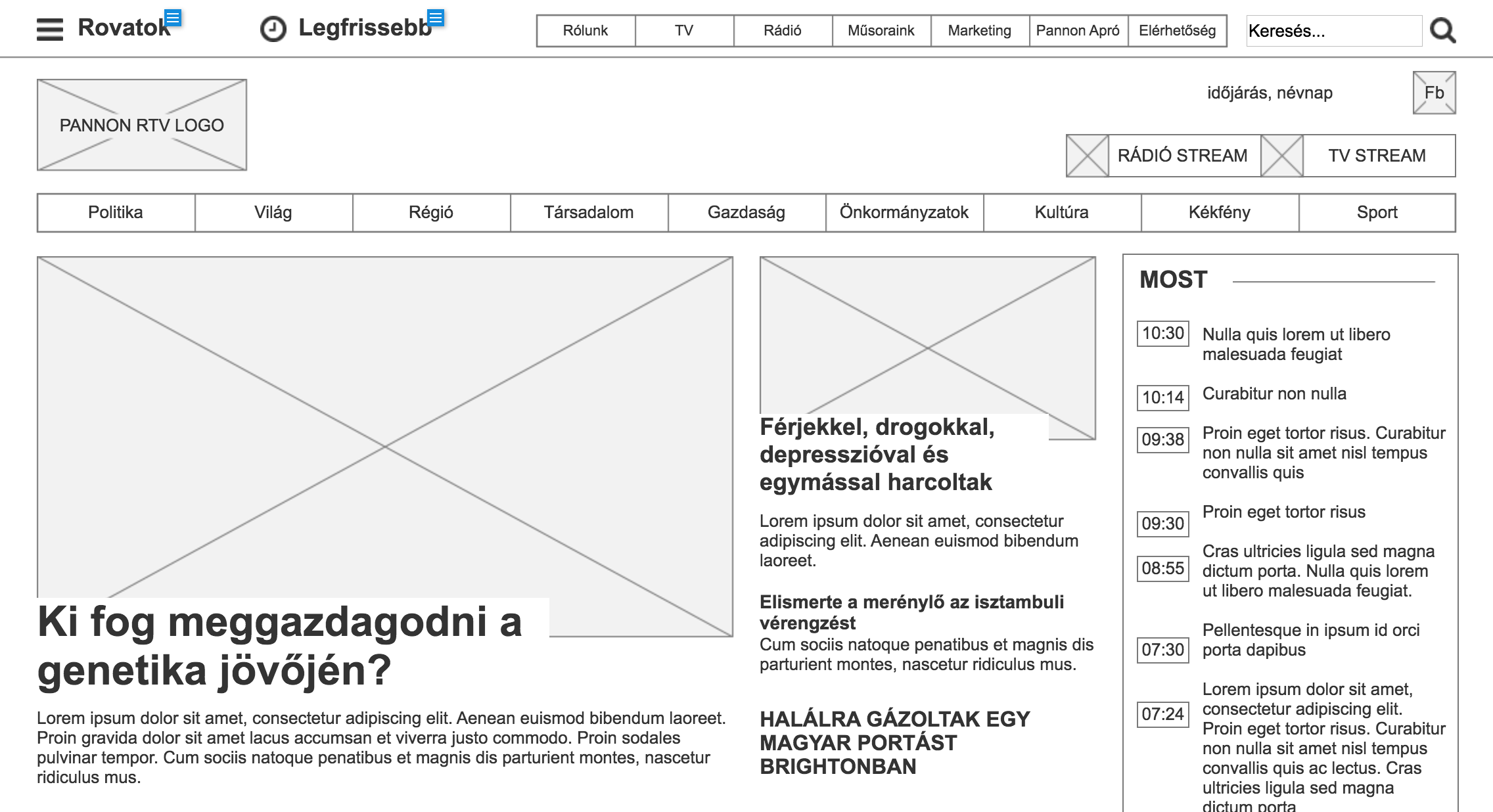
Ok, from here It was clean that we need serious planning. After a couple of hours talking about their needs, than some internal teamwork we come out with first wireframes which was actually quiet close what client wanted (spent hours talking with client and planning was really worth it).

Than we continued to work on two different things. One is a design second one is the "engine".
For design we have great expectations. It is an online news portal. The UX is essential, so it is not enough that we have a nice design, we need to put accent on how the articles appears, how are they divided, how easy is to read the article, how and what to show on the frontpage.
Maybe for somebody these things sound easy or trivial, but believe me it is not. We have a few round of initial design moments, but when the designer listened all the suggestions and ideas, than I think that the result becomes really cool.
Some key feature what we specially cared of:
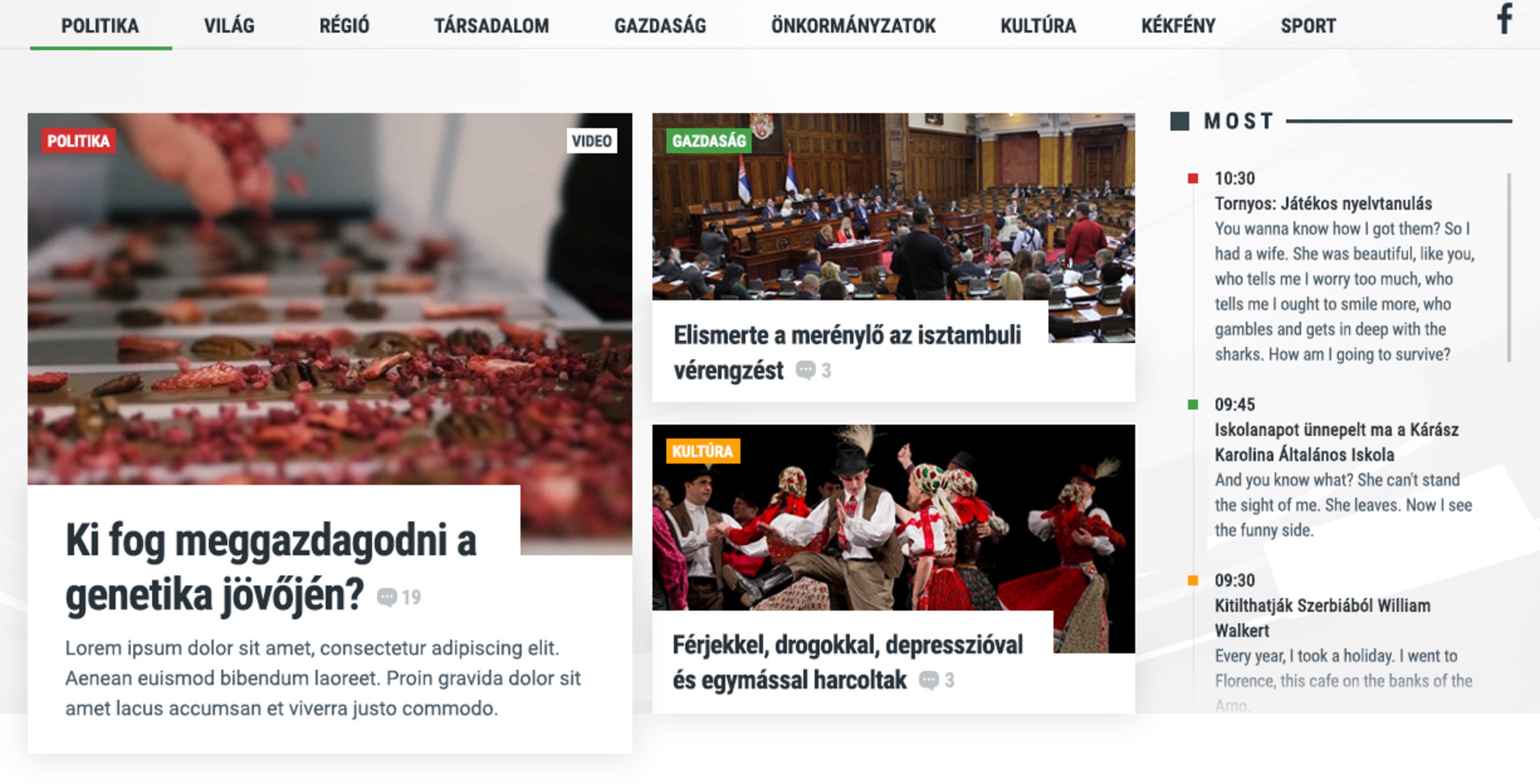
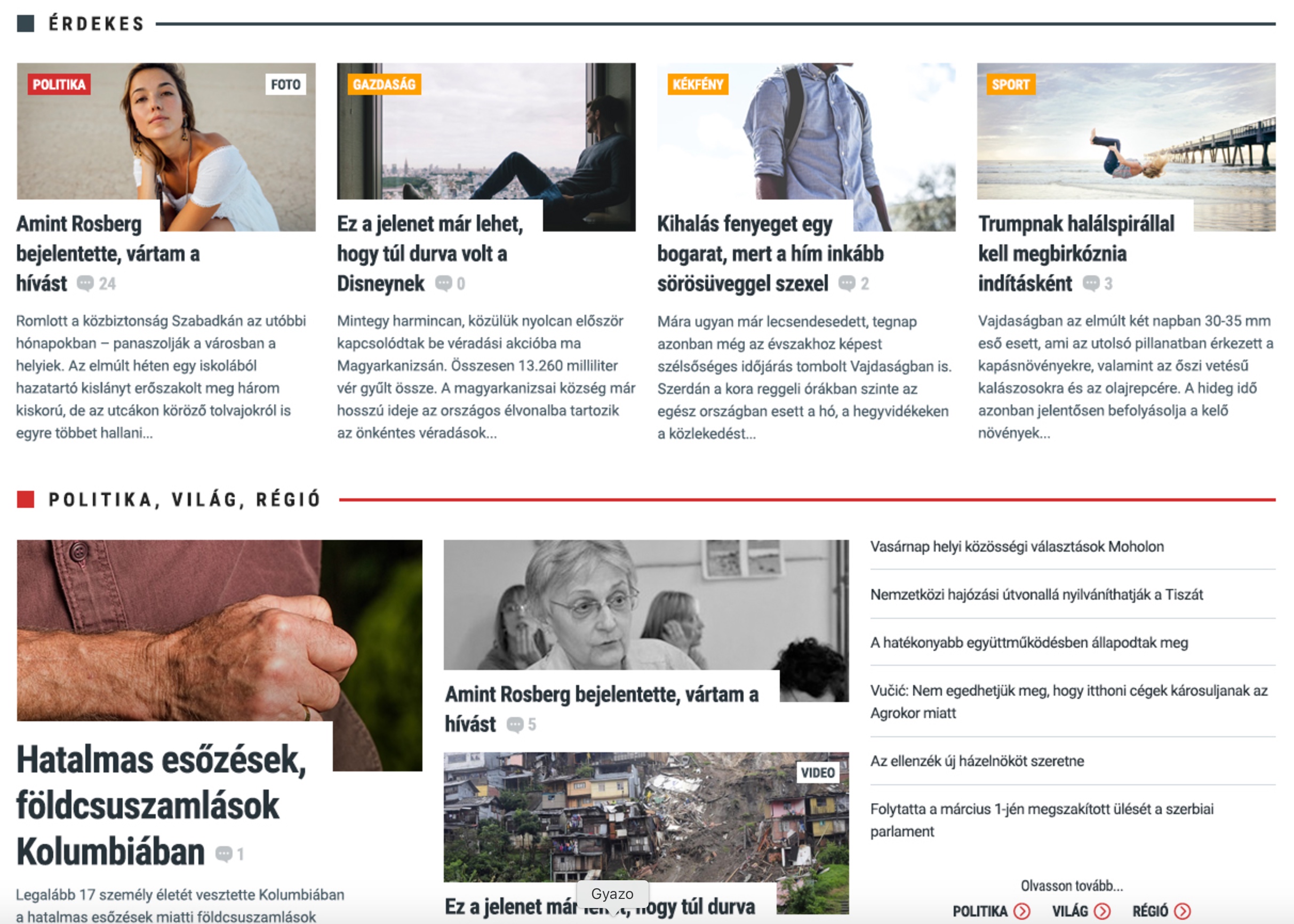
The featured articles, which are very important for our client, we wanted the drop off the "traditional" slider or carousel thing, so we simply managed to have 3 featured articles and a live feed of newest articles from the right side.

Another challenge was to have a great UX when a reader come to site and start to read the articles on the front page, we cared a lot for a paddings, dividers, image and title positions.

Another important thing (among other hundreds...) to have something interesting for article page. So we decided to put the lead image to top, and leave a thin sidebar in front of the article body and put there the publishing date, the author and some share functions.

Who are interested, the whole design preview is available, just click here and for the first try click here. And who is interested in wireframe, just click here.
Parallel with a design process we started to work on best Drupal magazine solution. As a Drupal developer I had in my mind strategy for Drupal backend. But I was just curious if there is something new. And than I found Thunder. First I thought the Thunder CMS is a 3rd party software build on top of Drupal, but when I realized the Thunder CMS is really Drupal than I know that I found a solution.
Just a fun fact:
Of course the client tried to convince me about WP solution or to start from the zero to write php code.... but of course it not happened and at the end it wasn't a big deal to convince them to use Drupal.
In the next blog post I will cover the backend stuff and some killer features of Thunder CMS.













